メンバー登録
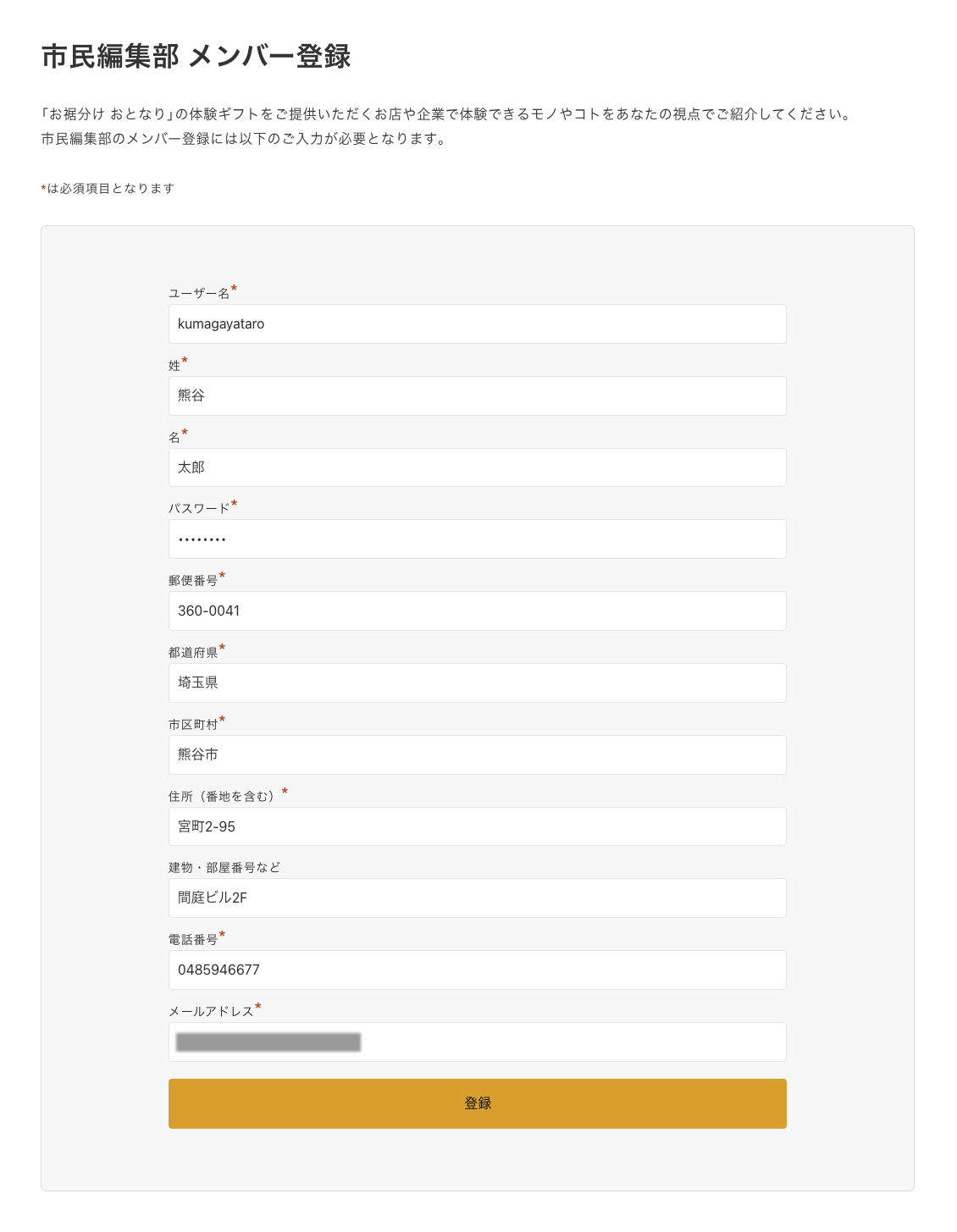
市民編集部メンバー登録ページより必要な情報を入力し登録ボタンをクリックします。
入力したメールアドレス宛に確認メールなどが送信されますので、確実に受信ができるメールアドレスを入力してください。スマートフォン専用アドレスはお控えください。

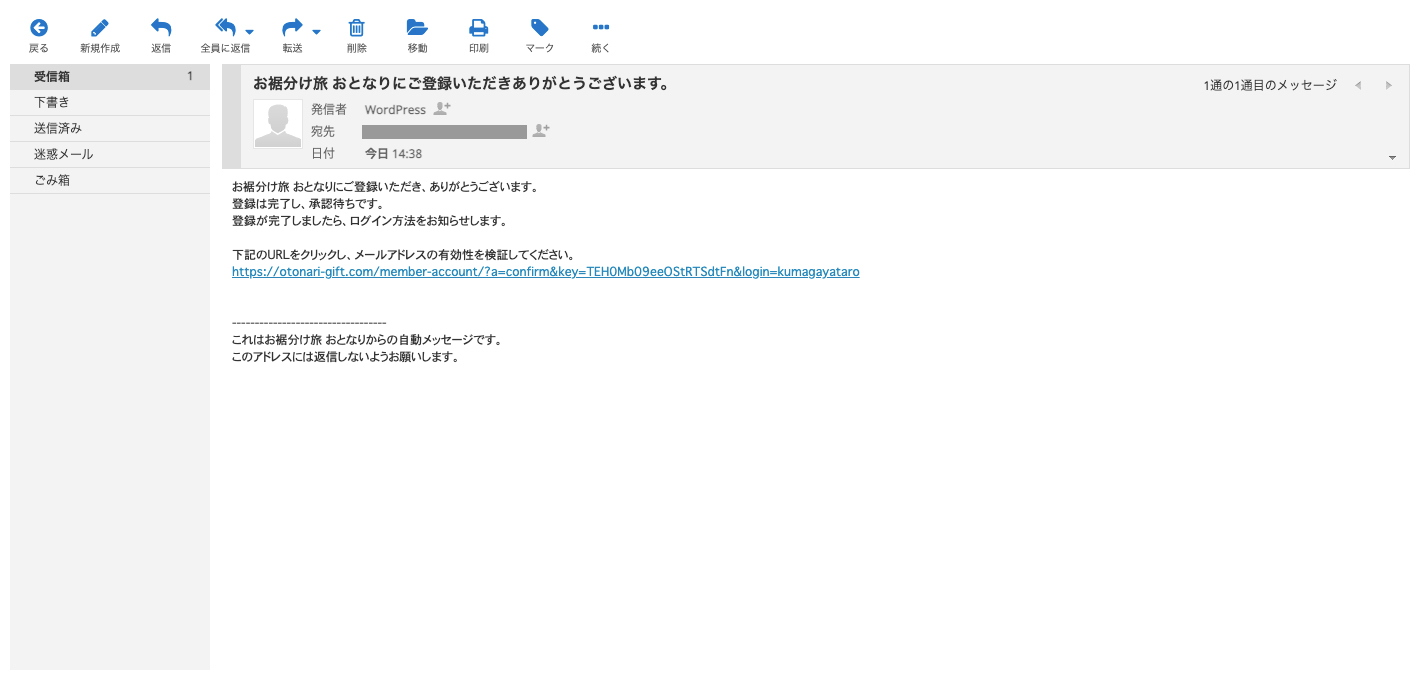
入力したメールアドレス宛に登録完了メールが届きます。
メールアドレスの有効性を検証するためのリンクをクリックしメールアドレスの認証を行ってください。

上記リンクをクリックするとサイトにメールアドレス認証完了画面が表示され、登録メールアドレス宛に「メールアドレスの検証が完了しました。」というメールが届きます。

その後、観光協会にて登録内容の確認を行いますので、アカウントが承認されるのをお待ちください。
アカウントが承認されると登録承認メールが届きます。

ログイン
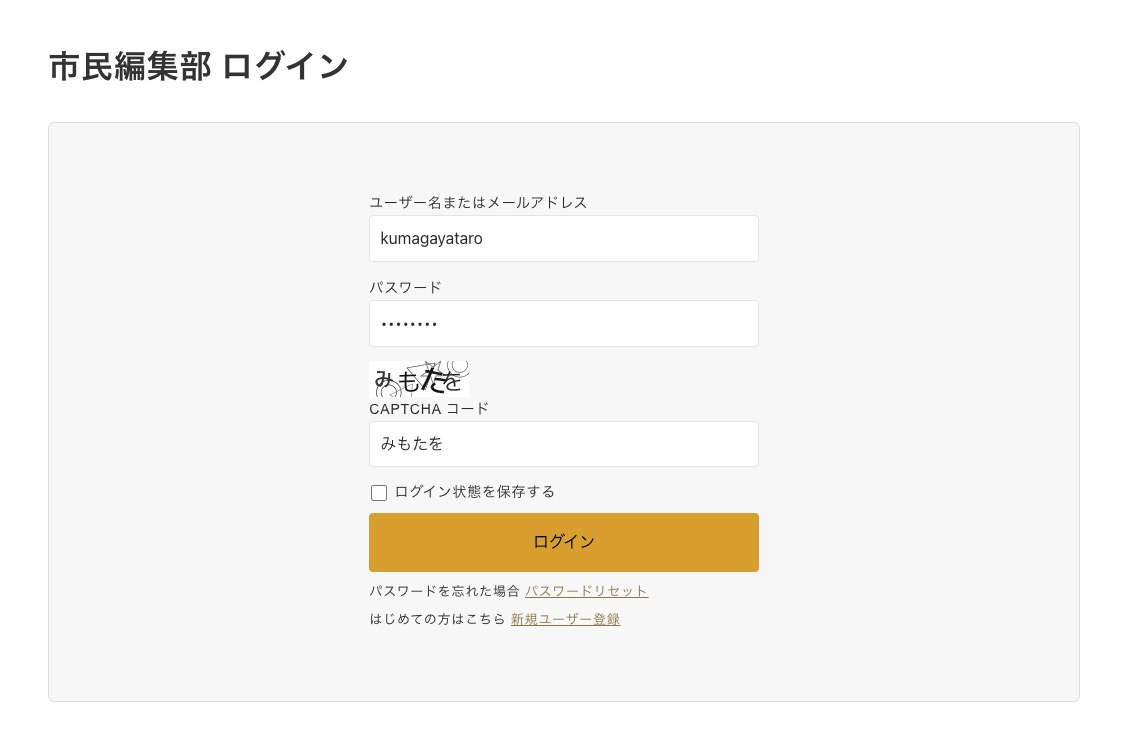
市民編集部ログインページよりログインします。


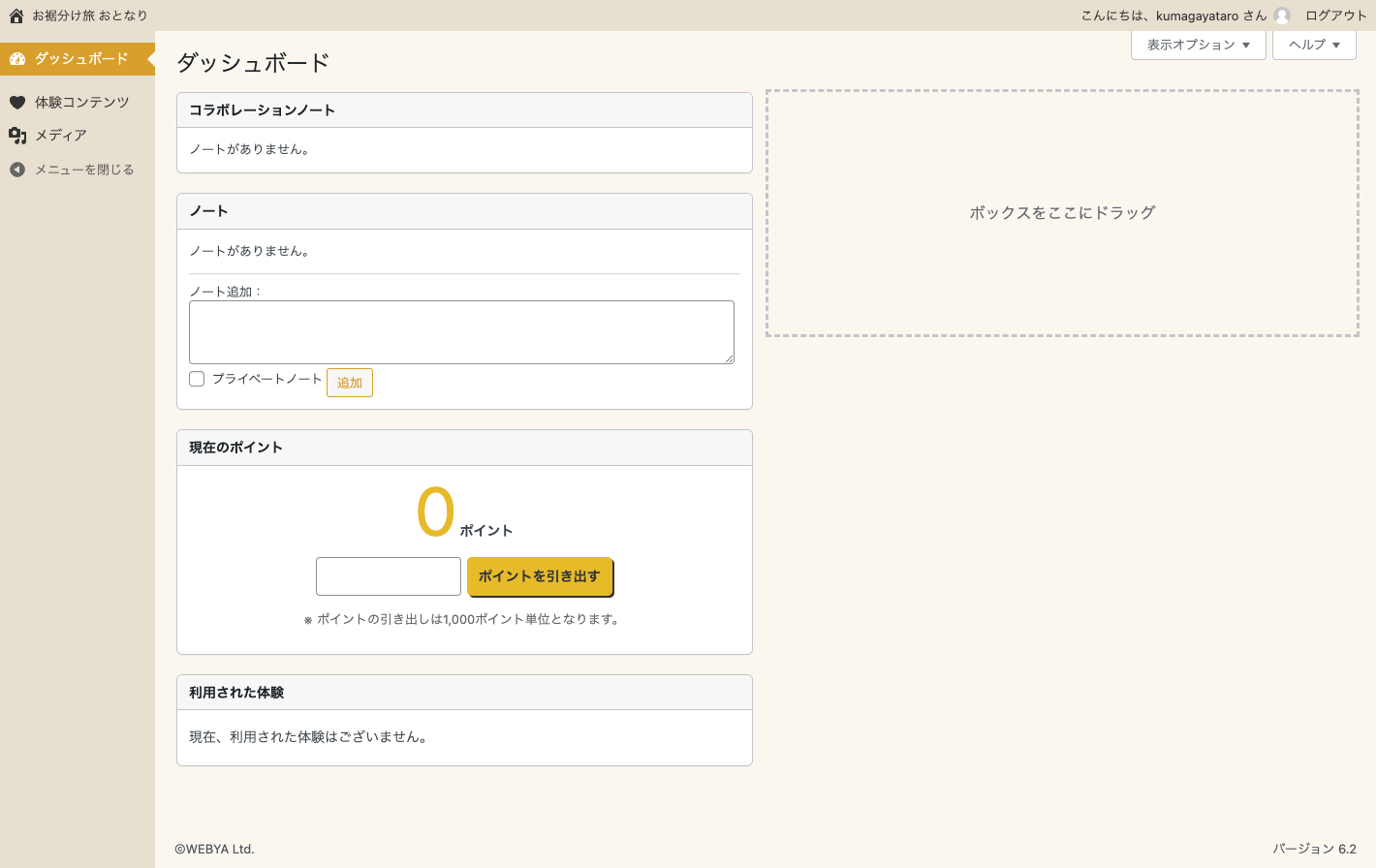
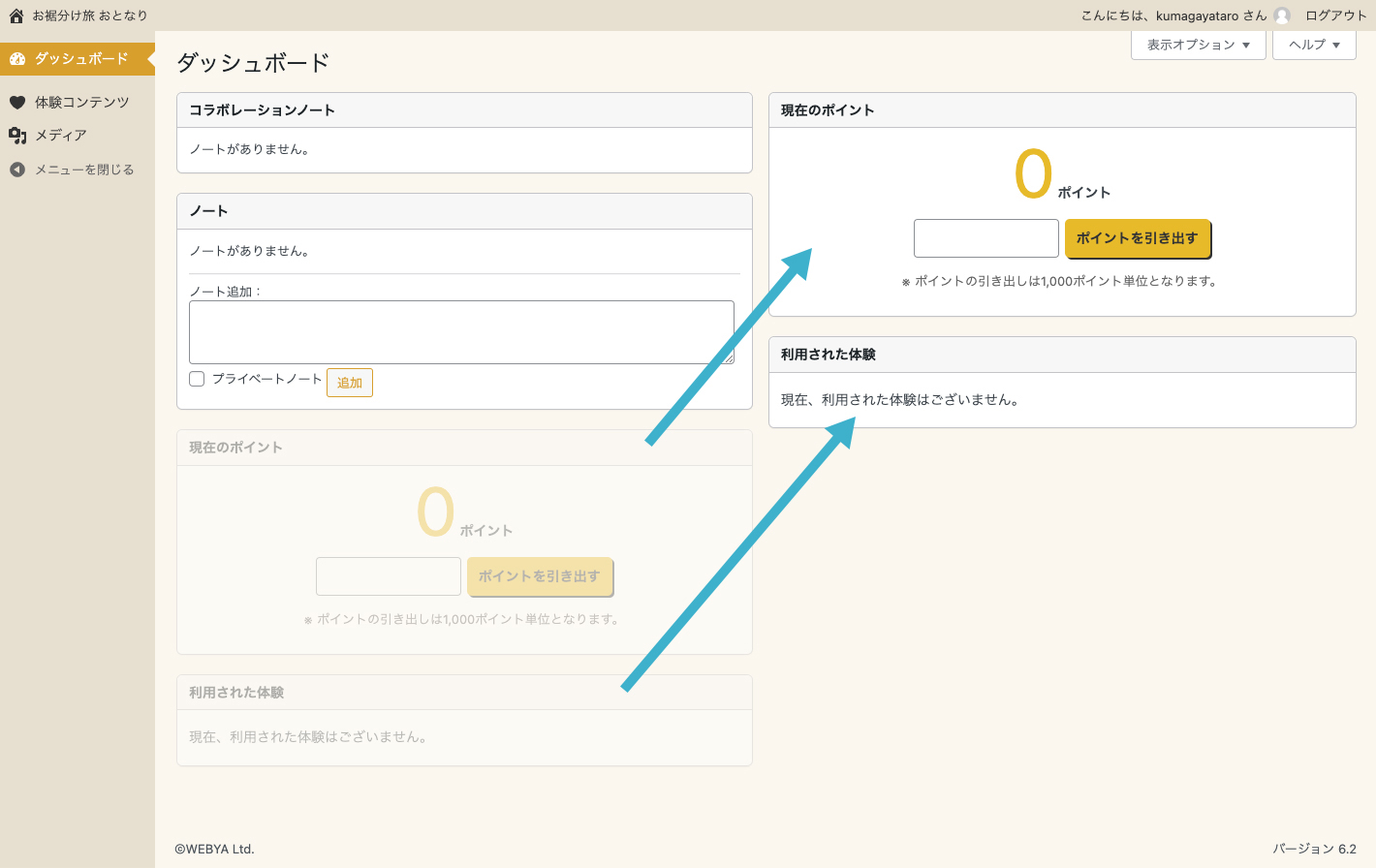
ダッシュボード画面に表示される各ボックスはドラッグして移動することができますので使いやすいように変更してください。

体験コンテンツを登録する
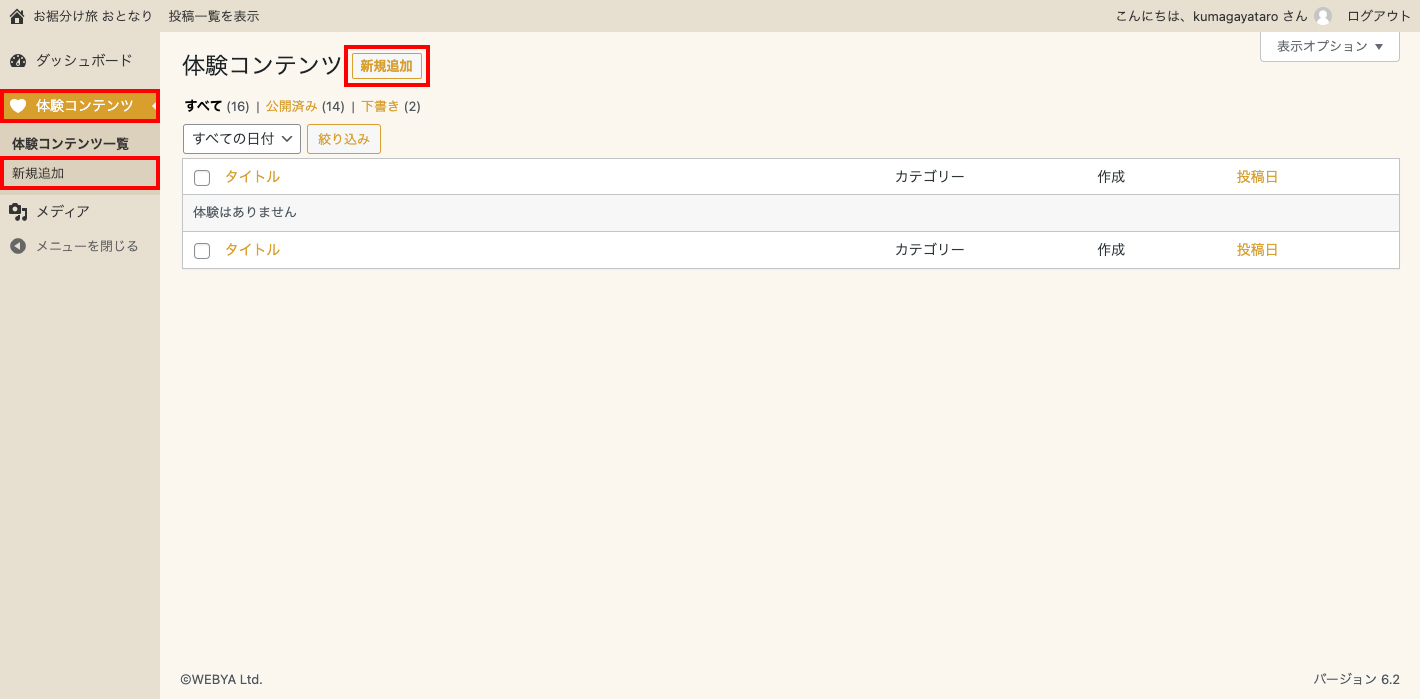
画面左側メニューの「体験コンテンツ」をクリックすると体験コンテンツ一覧画面が表示されます。
左側メニュー名の下に表示されるサブメニューの「新規追加」をクリックするか、画面名(体験コンテンツ)の横にある「新規追加」ボタンをクリックします。

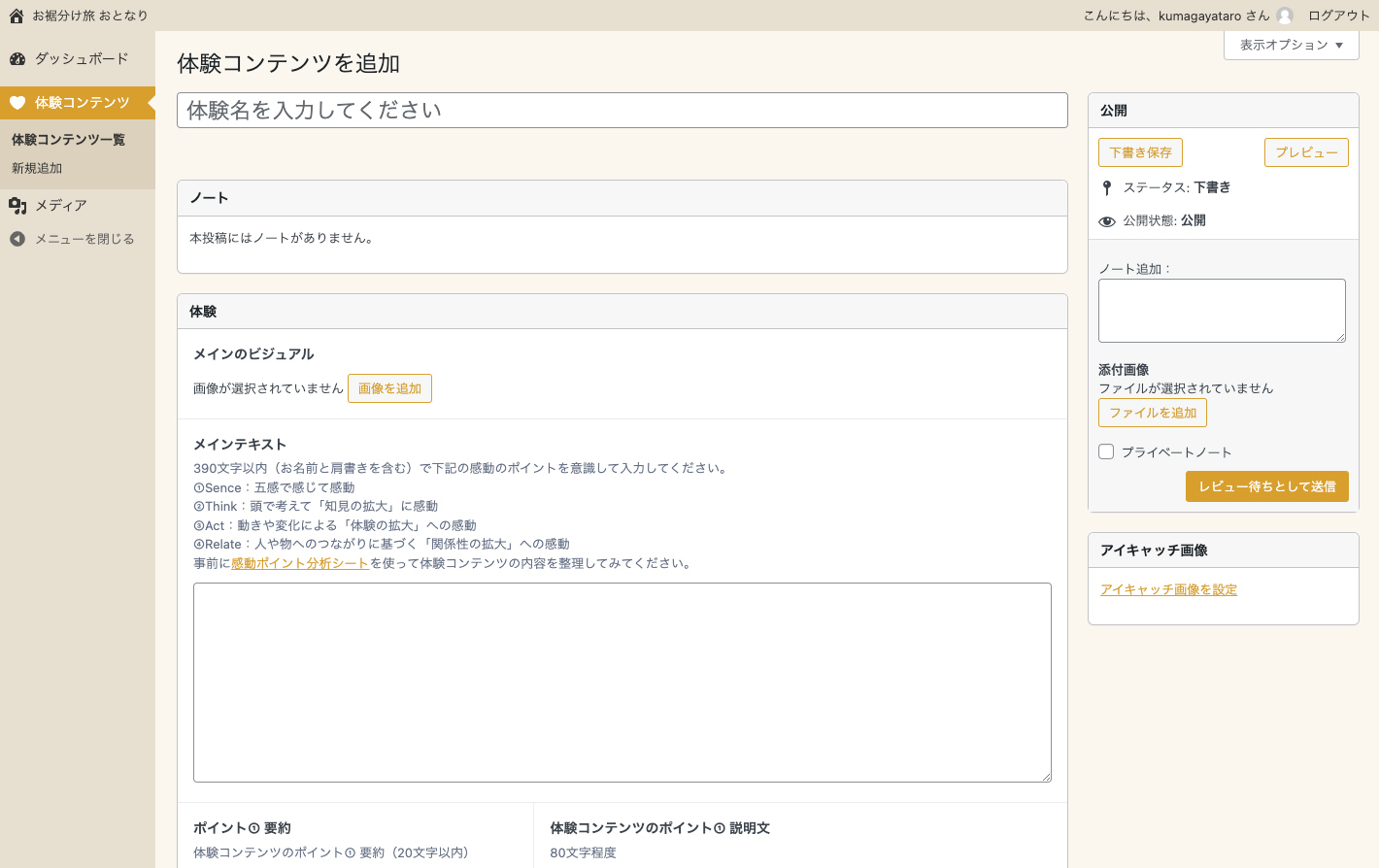
体験コンテンツの新規登録画面が表示されますので、各項目を入力してください。

画像のアップロード方法
「画像を追加」または「ギャラリーを追加」ボタンをクリックし、画像をアップロードします。


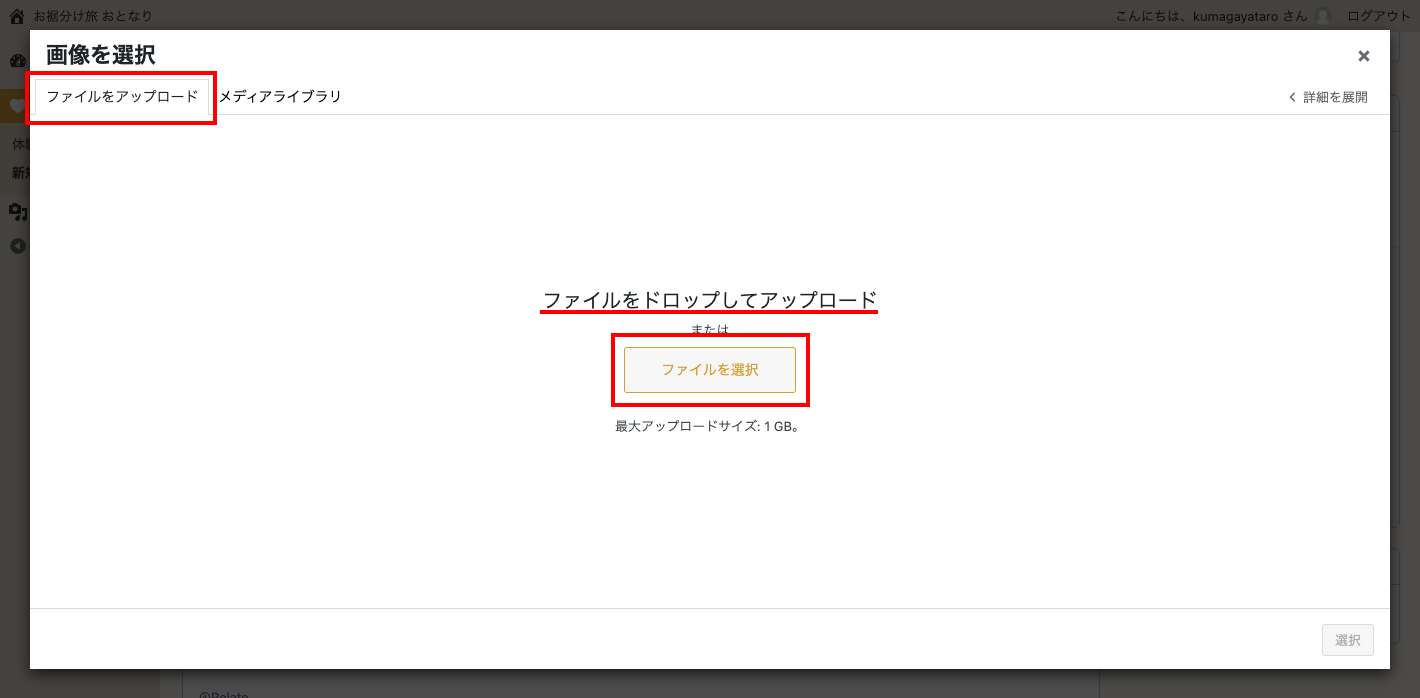
画像を選択する画面が表示されるので「ファイルをアップロード」表示にします。
パソコンに保存してある画像をドラッグ&ドロップするか「ファイルを選択」ボタンをクリックして画像を選びアップロードします。(複数追加も可能)

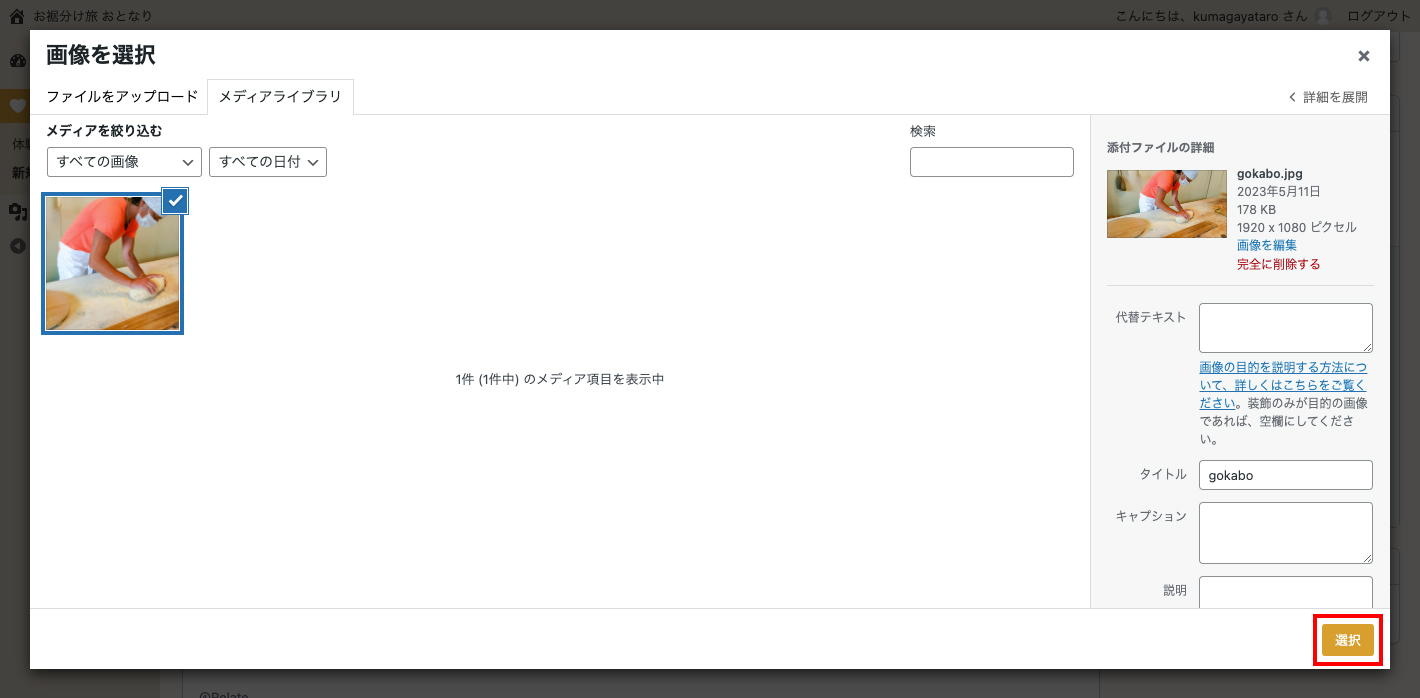
画像をアップロードしたら画面右下の「選択」ボタンをクリックして登録します。

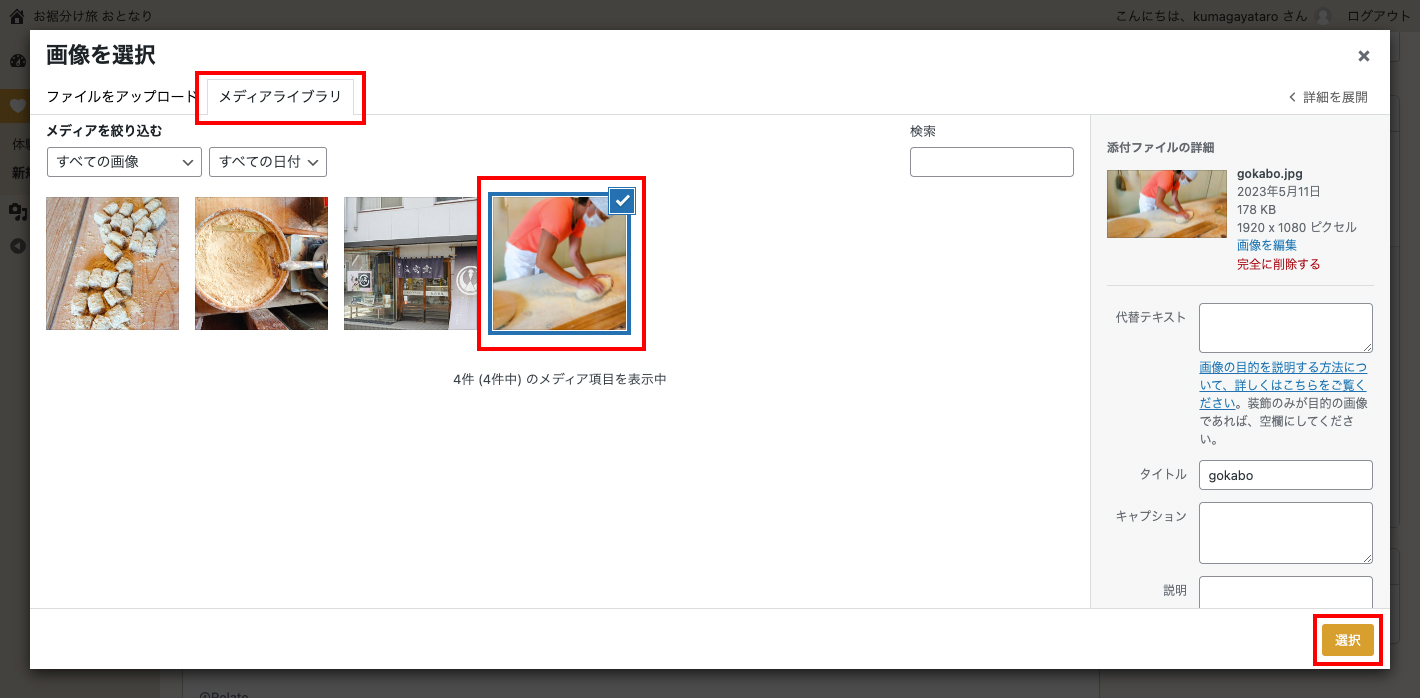
すでに画像がアップロードしてある場合は「メディアライブラリ」表示にして、アップロードしてある画像を選び「選択」ボタンをクリックします。

画像は画面左側メニューの「メディア」からも追加することができます。
使い方については、メディアライブラリについてをご覧ください。
入力がすべて終わったら「レビュー待ちとして送信」ボタンをクリックします。
入力された内容は観光協会に送信され、観光協会にて内容の確認・公開を行います。
修正が必要な場合は修正内容が送られます。
登録した体験コンテンツを修正する
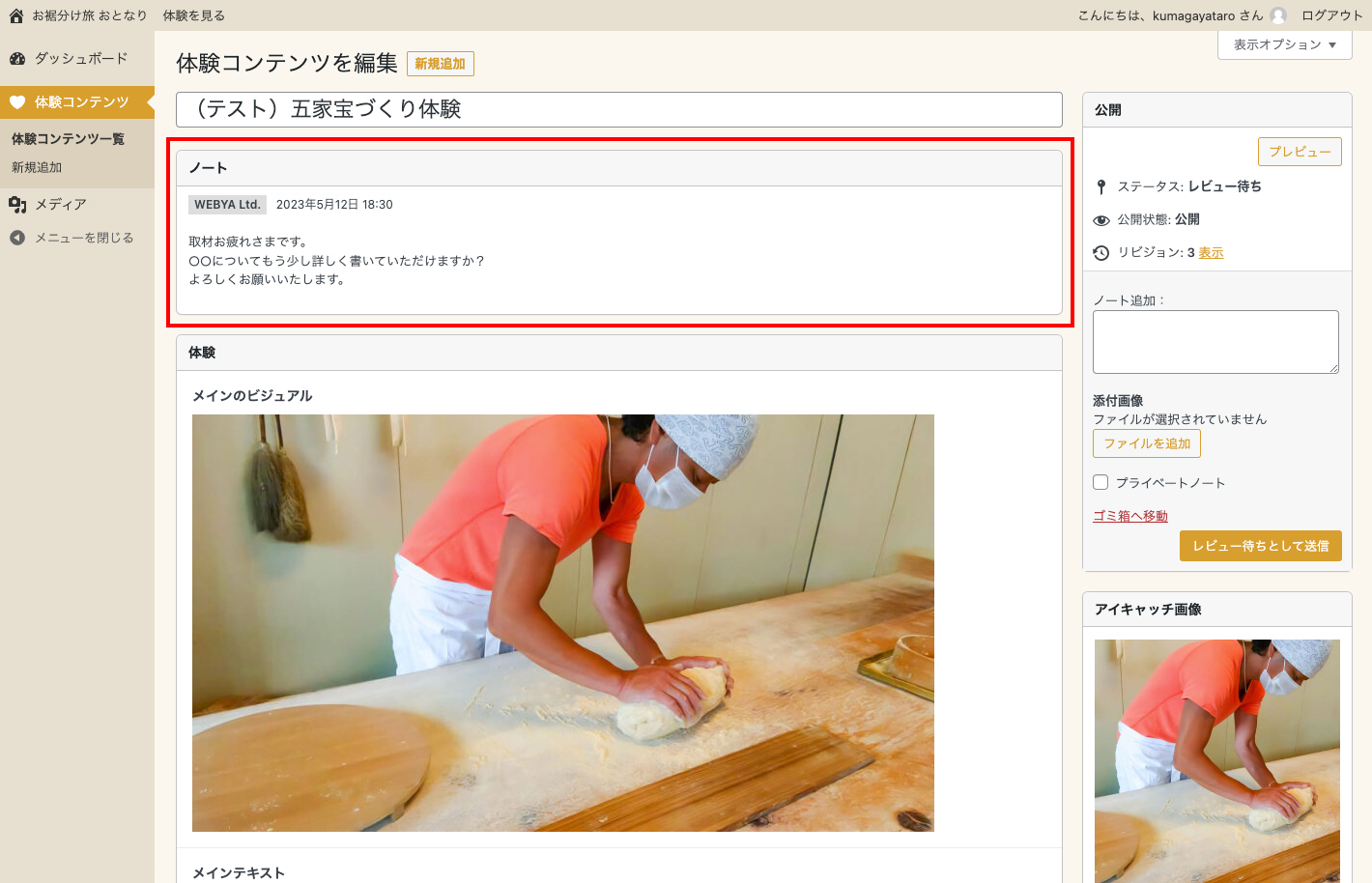
登録した体験コンテンツに修正がある場合は観光協会より「ノート」に修正内容などが書き込まれます。
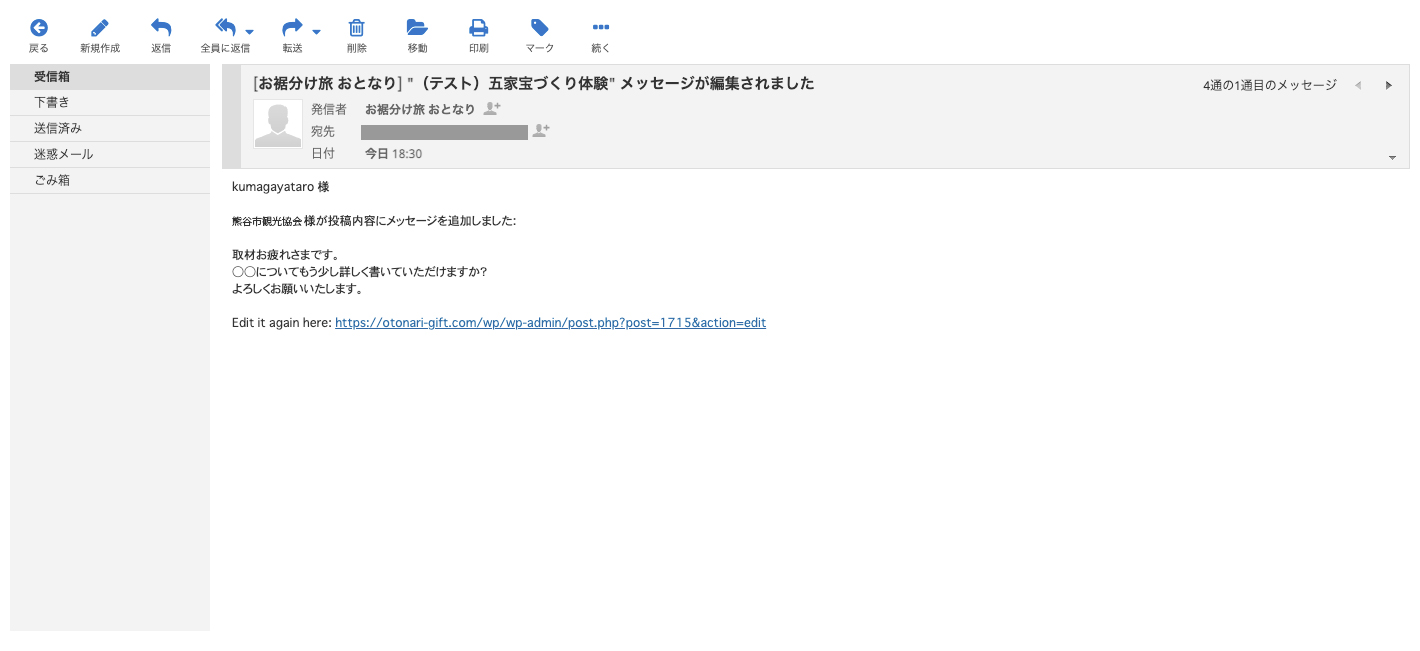
メールでも同じ内容のものが届きます。


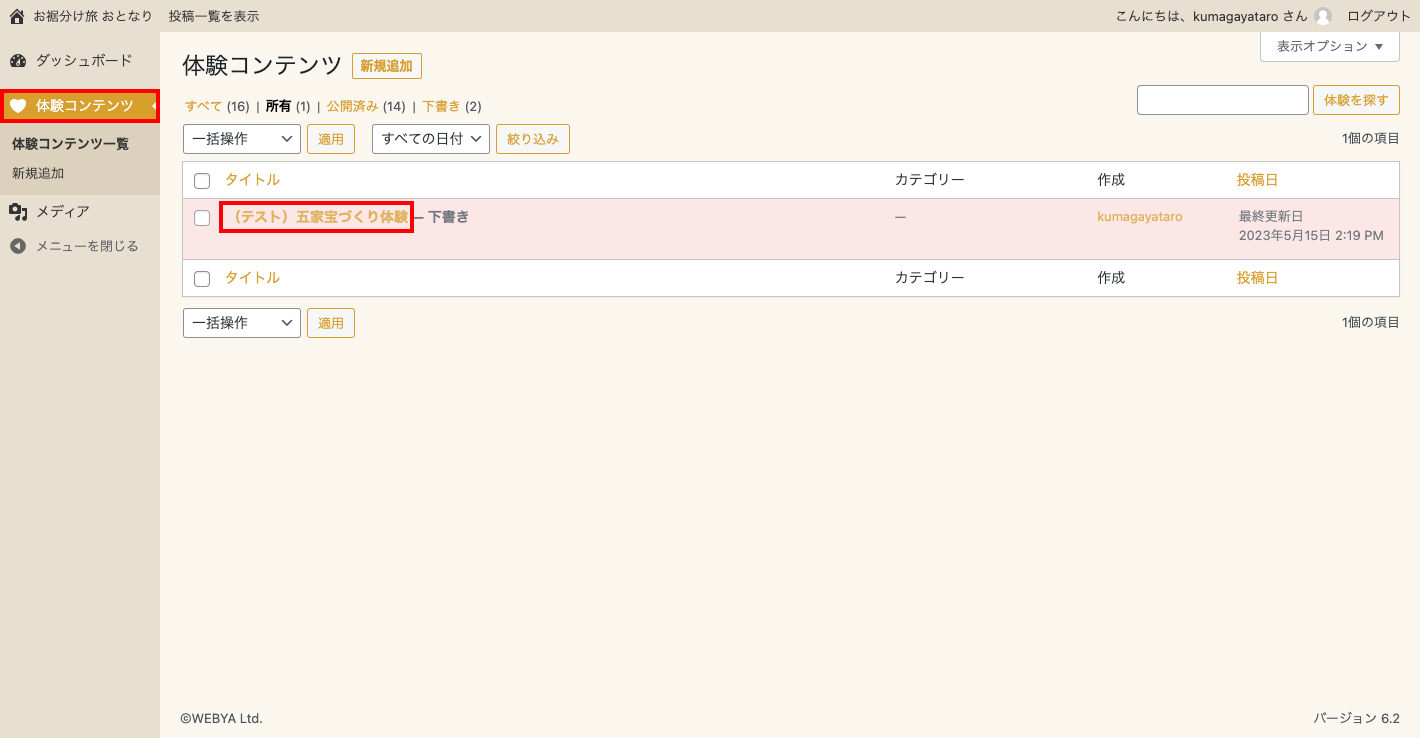
画面左側メニューの「体験コンテンツ」をクリックし、体験コンテンツ一覧画面を表示し「下書き」となっている登録した体験コンテンツの「タイトル名」をクリックして編集画面を開きます。

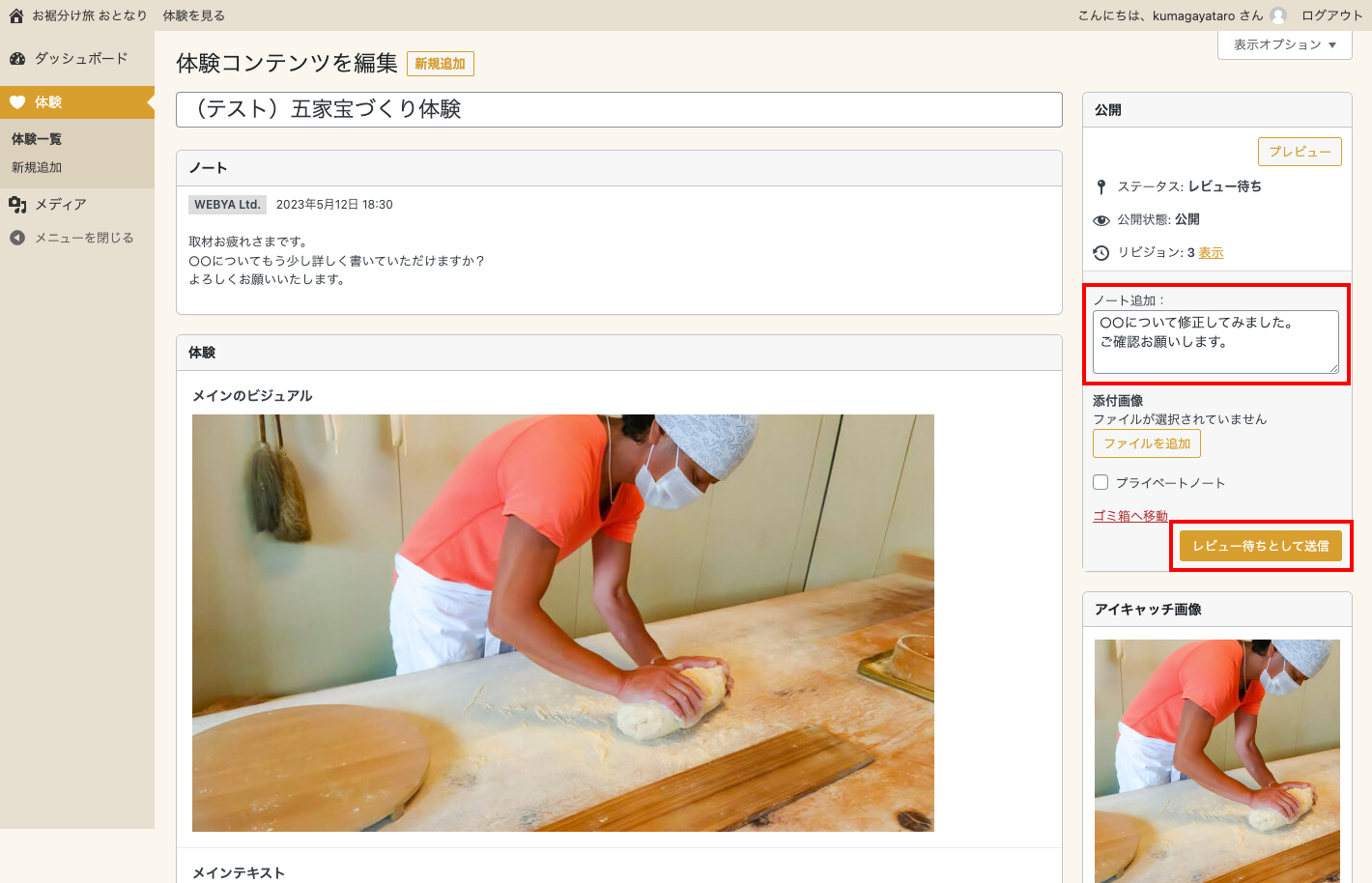
指摘のあった箇所を修正してください。
修正が終わりましたら「ノート」にメッセージを入力して「レビュー待ちとして送信」ボタンをクリックして報告してください。

さらに追加の修正等がある場合は観光協会より「ノート」に内容が追加されメールが届きますので、上記と同じ流れで応対してください。
メディアライブラリの使い方
メディアライブラリは画像を管理する機能です。メディアライブラリに追加したファイルは、体験に挿入して使用できます。
画像をアップロードする
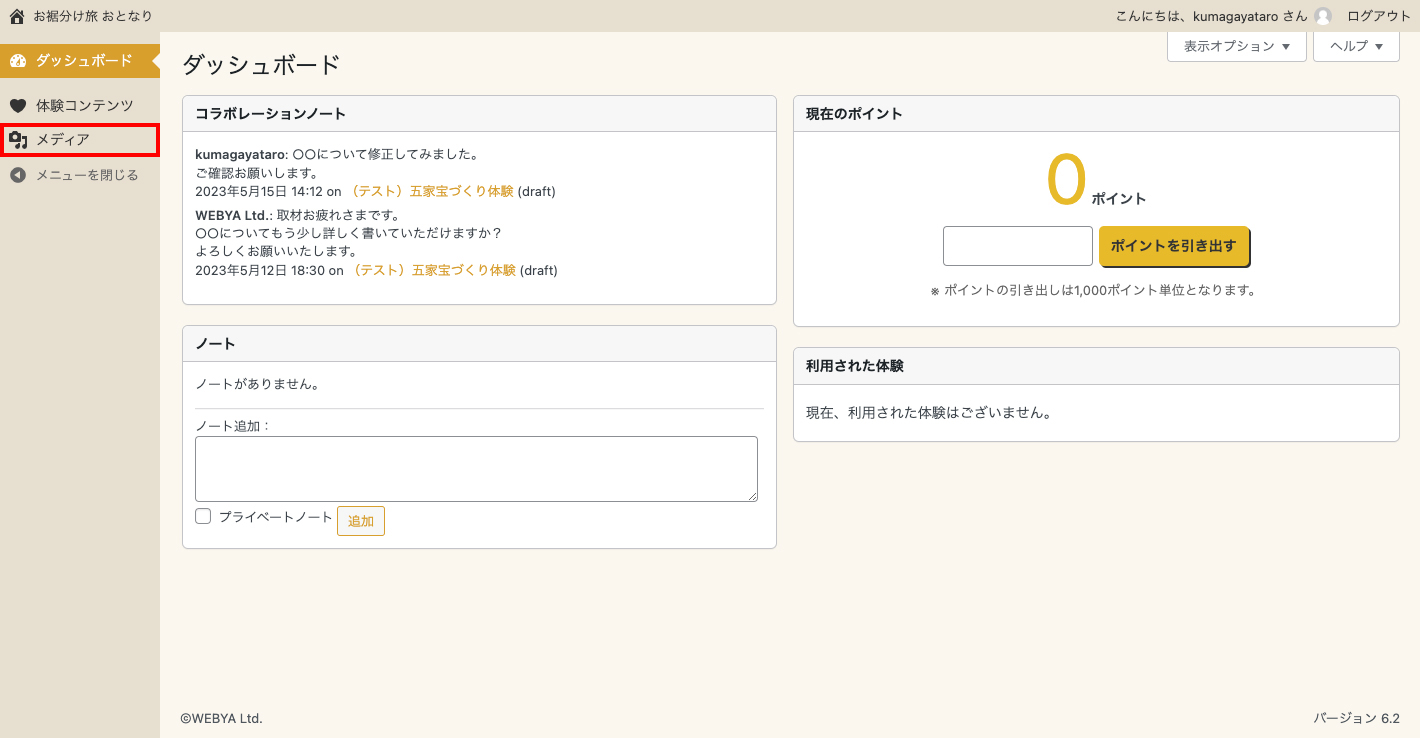
左側メニュー「メディア」をクリックしメディアライブラリを表示します。

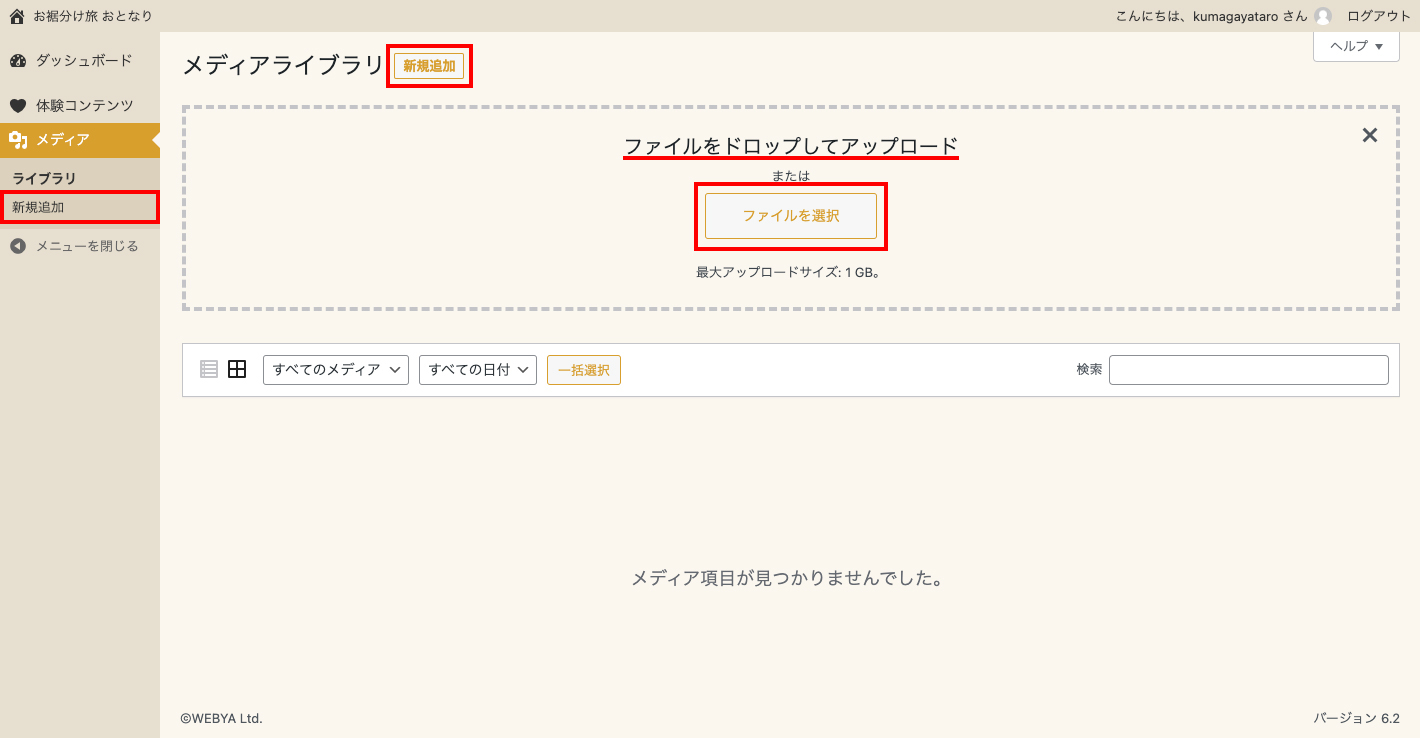
メディアライブラリの「新規追加」を押すとアップローダーが表示されます。
パソコンに保存してある画像をドラッグ&ドロップするか「ファイルを選択」ボタンをクリックして画像を選びアップロードします。(複数追加も可能)

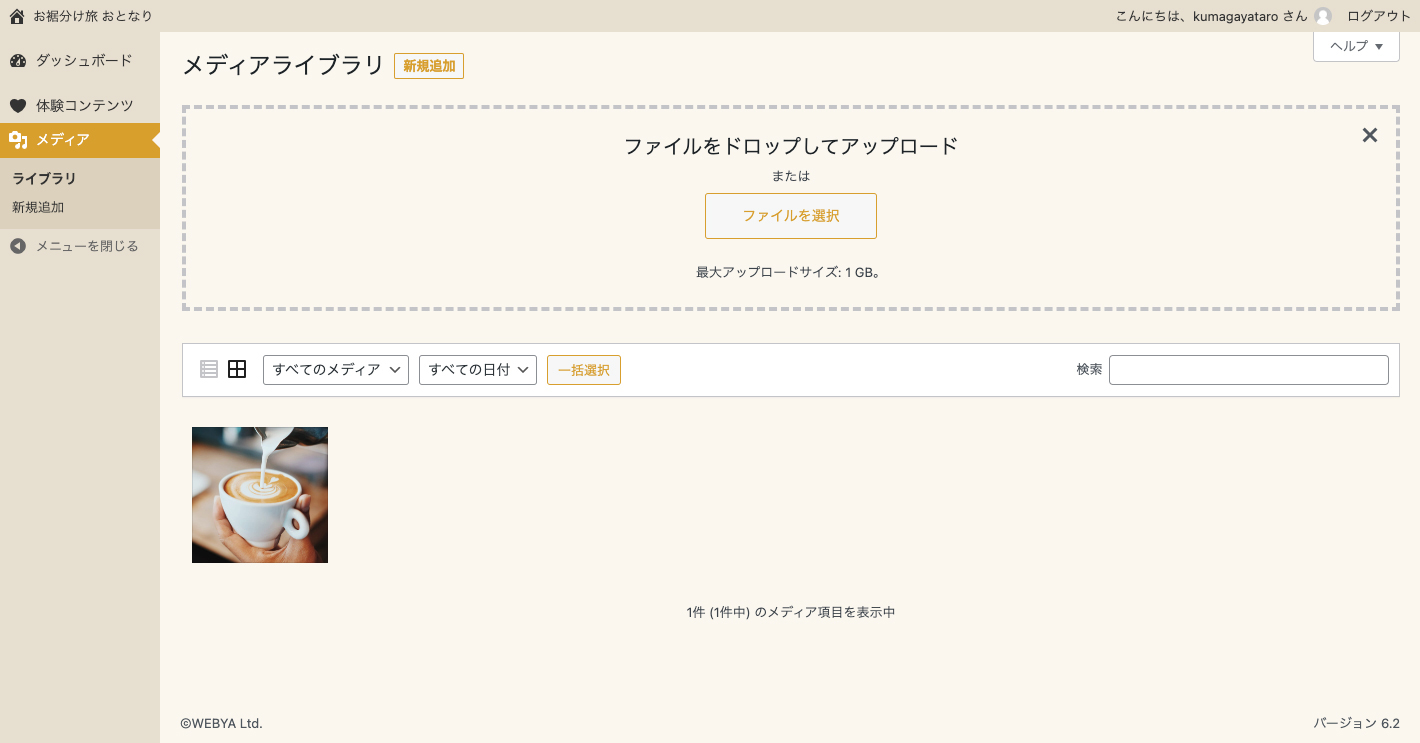
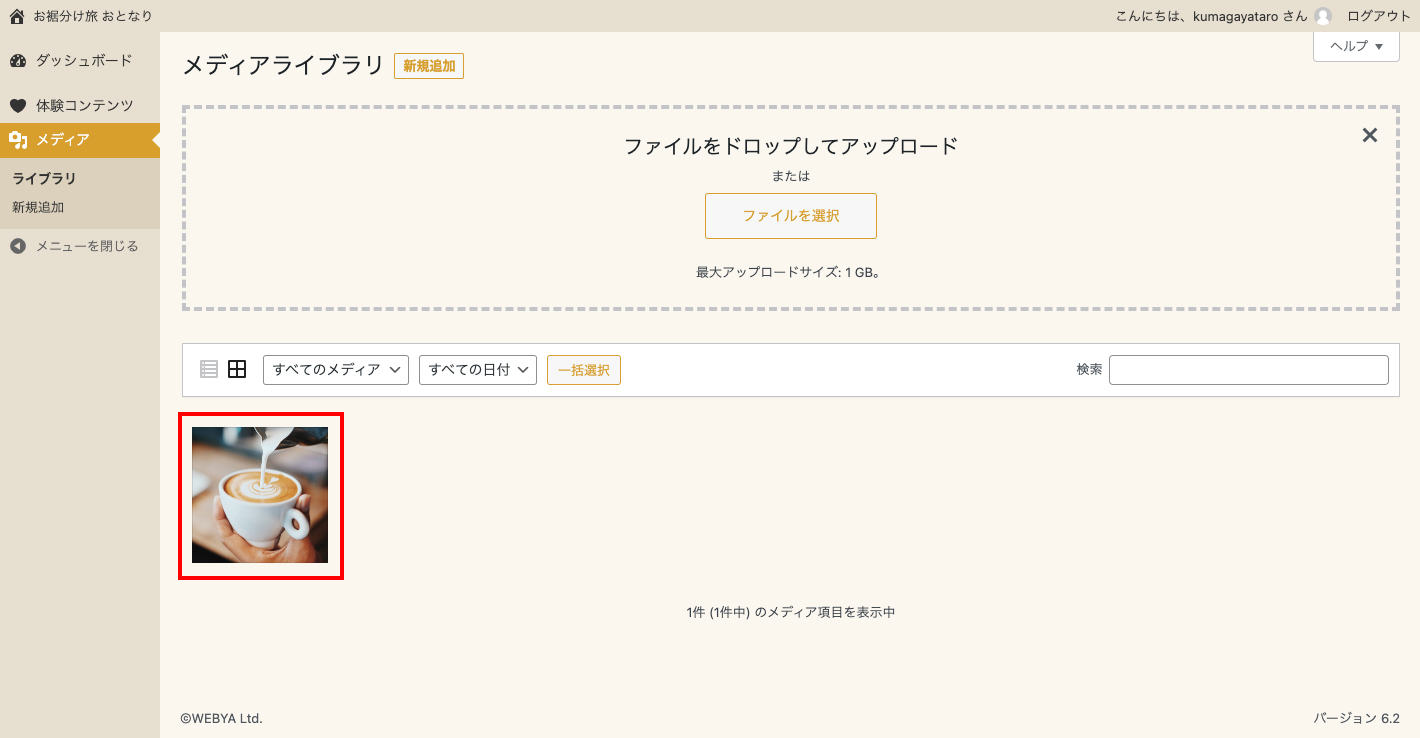
アップロードが完了するとライブラリに画像が表示されます。

画像を加工する
メディアライブラリで画像の加工を行うと、アップロードしたオリジナル画像とは別に加工した画像がサーバー内に蓄積されていきます。
加工をしすぎるとサーバーの容量を圧迫する原因になりますので、できるだけアップロード前に画像の編集は済ませておき、最終調整としてご利用ください。
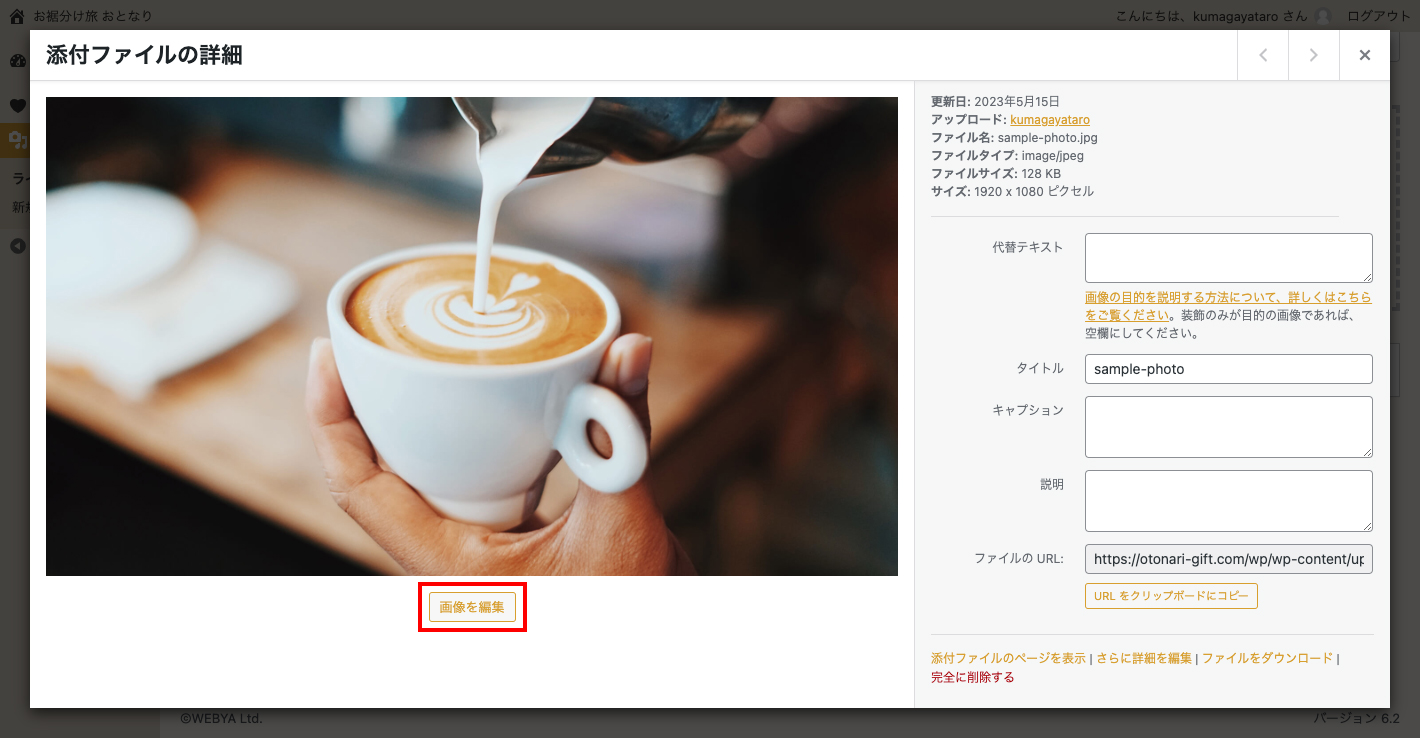
加工する画像をクリックすると、添付ファイルの詳細画面が開きます。

画像下の「画像を編集」ボタンをクリックします。

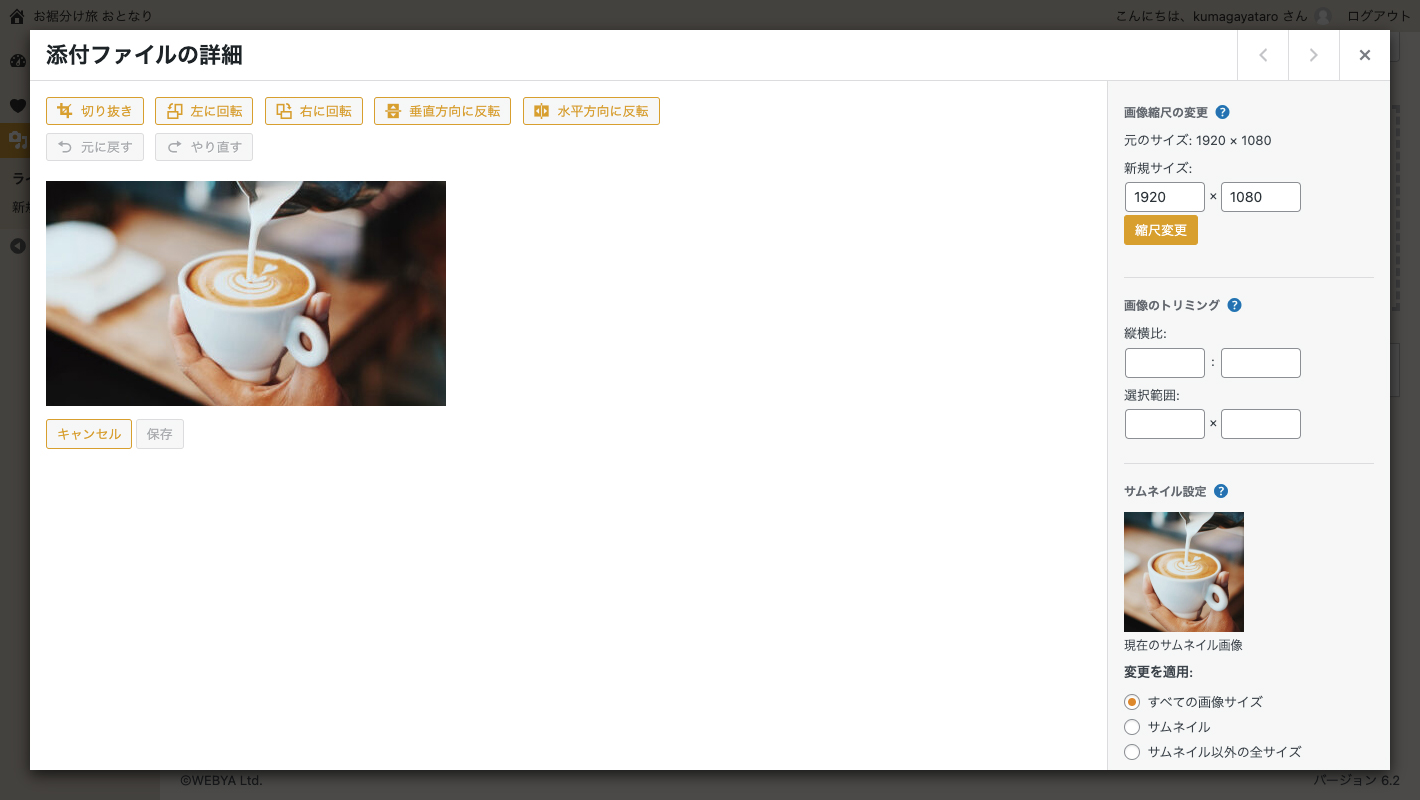
編集画面が表示されますので、各操作を順番に解説します。

画像サイズを変更する(縮小のみ)
画面右上の「画像縮尺の変更」の「新規サイズ」の数値を変更して「縮尺変更」を押すとリサイズできます。(元画像より大きな数値は入力できません。)
下記の場合だと「1920×1080px」から「1200×675px」のサイズになります。

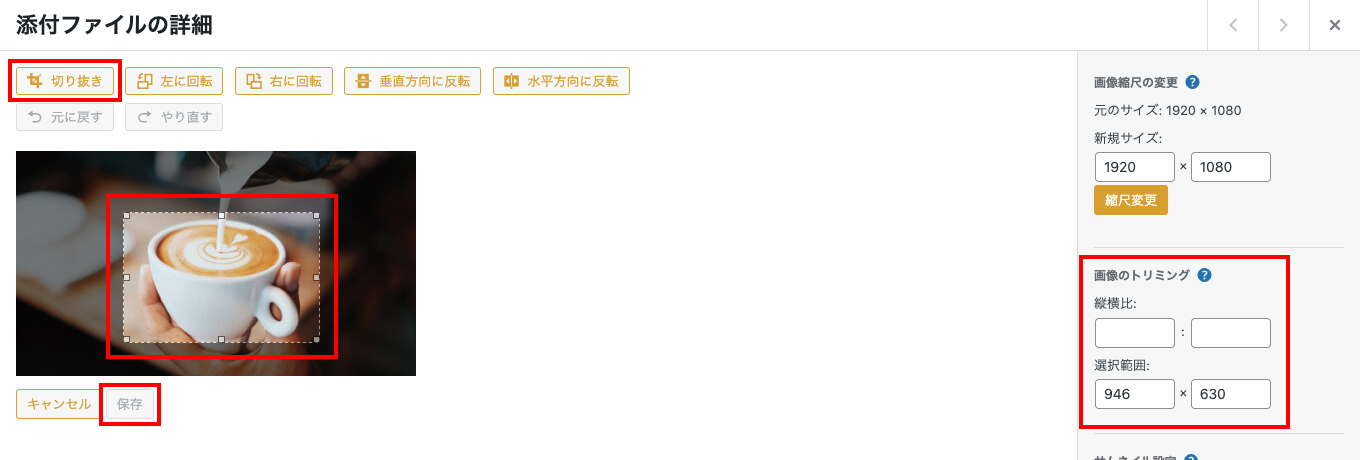
画像をトリミングする
画像の一部を切り取る時は画面左上の「切り抜き(トリミング)」を使用します。
下記のようにマウスのドラッグで切り抜く範囲を指定して「切り抜き」を押した後「保存」をクリックします。(選択範囲はドラッグ&ドロップで移動できます。)
また、選択範囲を指定した後、画面右側の「画像のトリミング」から微調整を行えます。「縦横比」や「選択範囲」に任意の数値を記入して編集してください。

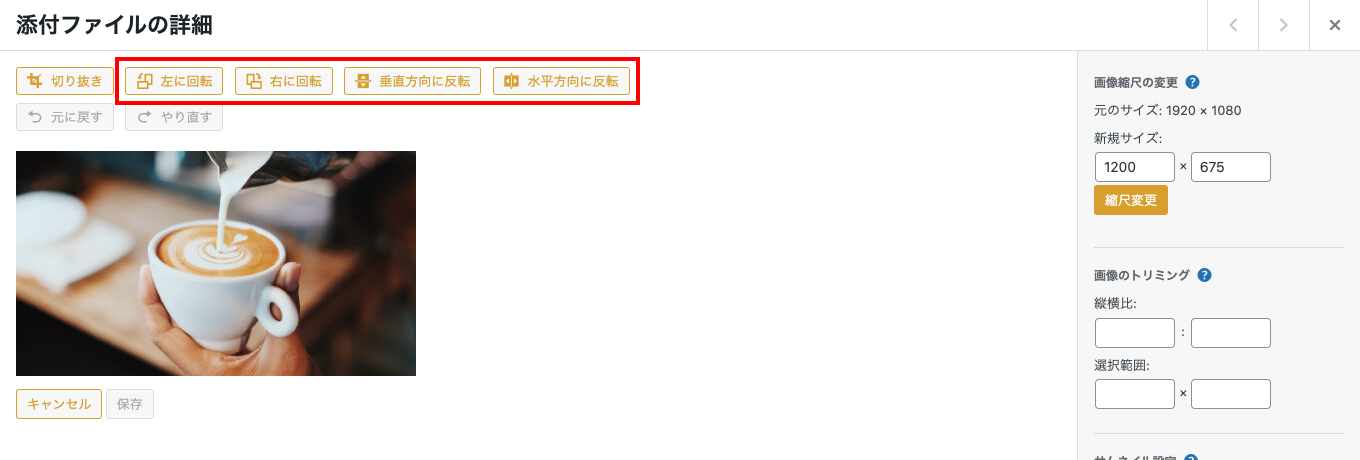
画像を回転・反転させる
画像の回転や反転もボタンを押すだけで行なえます。各ボタンについては下記を参考にしてください。

- 左に回転:反時計周りに90度回転する
- 右に回転:時計周りに90度回転する
- 垂直方向に反転:垂直方向に反転する
- 水平方向に反転:水平方向に反転する
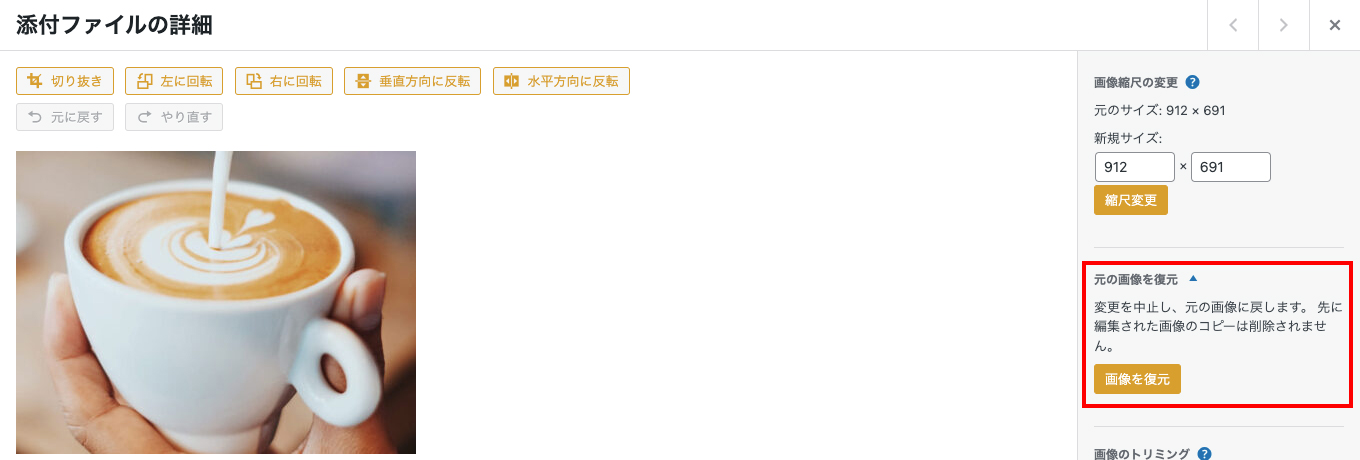
画像を元の状態に戻す
画像の加工後は「元の画像を復元」項目が表示されます。この中の「画像を復元」ボタンを押すこと、加工前のオリジナルの状態に戻すことができます。